VSCodeとは?
VSCodeとは、Microsoftが開発している無料のオープンソースのエディタで、正式名がVisual Studio Codeといいます。
JavaScript、Python、Java、TypeScript、C、PHPなど多くの言語に対応しています。
デバッグ、Git、GitHub、コード補完などのサポートが含まれ、拡張機能をインストールすることでさらにいろいろな機能を含めることができます。
Windows / Mac / web に対応してるので、自分の環境に合わせダウンロードしてインストールすればすぐに使用できます。
VSCodeのダウンロード
まずは下記のダウンロードから自分のPC環境に合わせてVSCodeをダウンロードして、わかりやすい場所に保存します。
Visual Studio Code


①を選べば、現在サイトに接続している環境に応じたインストーラーがダウンロードされます。
②であれば、32bit or 64bit、インストーラー or ZIPを選択してダウンロードすることができます。
VSCodeのインストール
ダウンロードした、VSCodeUserSetup-{version}.exeをクリックして実行して下さい。
最初の画面で使用許諾の同意がありますが、同意して、次へをクリックし、基本的に、「次へ」と、「インストール」で、そのまま進めればインストールが完了します。
※VSCodeには.NETFramework4.5.2以降が必要です。
アプリケーションは、通常、C:\Users\{Username}\AppData\Local\Programs\Microsoft VS Codeにインストールされます。
VSCodeの実行

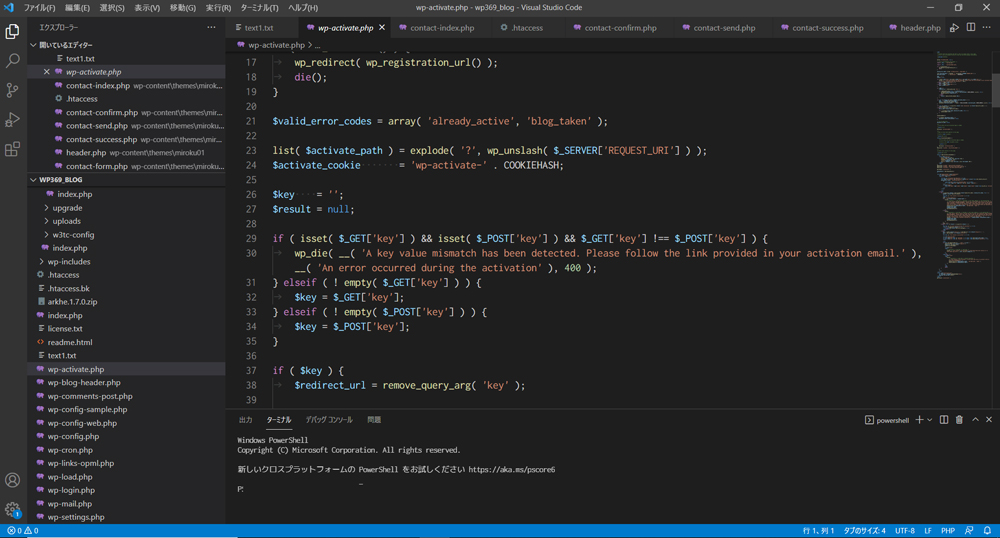
インストール時にできたショートカットをクリックするとVSCodeが立ち上がり、上記のような画面が表示されます。この画面はカスタマイズできます。
最初は英語だらけなので、とりあえず拡張機能を入れメニューを日本語にしてからカスタマイズします。
拡張機能のインストール

左横の4番目の□のところ①をクリックすると、左側にテキストボックスの付いたメニューが現れます。
②のテキストボックスにjapanと入力すると、日本語に関連した拡張機能がたくさん表示されます。
visual studio code用の日本語パックを選ぶと、右欄に大きく表示されるので、青いボタンのインストールをクリックします。
これでメニュー等の表示部分が日本語に変更され使いやすくなりました。
あとは、自身の必要な言語に合わせて拡張機能を追加します。
②のテキストボックスにHTMLや、CSS、PHPなど必要な言語を入力し、使えそうなものをインストールします。
【PHPおすすめ】
・PHP Debug(デバッグ)
・PHP Intelephense(コード補完)
・PHP Extension Pack(上記の補完)
【HTMLおすすめ】
・HTML Snippets
・HTML CSS Support
エディター画面のテーマ

左下のギアマーク①をクリックするとメニューがポップアップするので、配色テーマをクリック②します。
すると上部中央に、このVSCodeにインストールされているテーマ名が並んだボックスが表示されます。

キーボードの矢印キー↑↓でテーマ名を移動すると、それに合わせて、表示画面が変わります。
好みに合わせて選ぶか、好みが無ければ、一番上に記載されている「+その他の色のテーマを参照」をクリックして、好みのテーマを拡張機能でインストールすることで追加することができます。
よく言われるのは、目に優しい配色が疲れにくいらしいので、ダークテーマが好まれるそうです。
VSCodeの基本操作
1.上部メニューの新しいファイルか新しいフォルダを作成して、新規に始める
2.上部メニューのフォルダ・ファイルを開くで既存のフォルダを選んで始める
上記の方法から開始するのがほとんどだと思います。
使用でわからないことがあれば、上部右端の「ヘルプ」をクリックするといろいろ項目があるので、大概はそこで解消できると思います。

あと、VSCodeに限ったことではありませんが、キーボードショートカットを覚えておくと、かなり操作がはかどるので、ぜひ一読しておくことをお勧めします。
キーボードショートカットはヘルプから一覧表示できるのと、左メニューの下のほうにある、ギアマークの管理メニューからもカスタマイズが可能です。


よく使いそうなのを別途いつでも見れる場所にコピペしておくと便利だと思います。
以上、VSCodeを使用する前の手順でした。